こんにちは〜アドベントカレンダー9日目です(^_-)-☆鈴木です!
今日はいよいよ完成させます!!!!!!!!
まだまだ使いこなせていないのでめちゃめちゃ初心者向けでお送りしています……………
もう少しお遊びにお付き合いください〜〜!
Contents
クリッピングマスク[Illustrator]
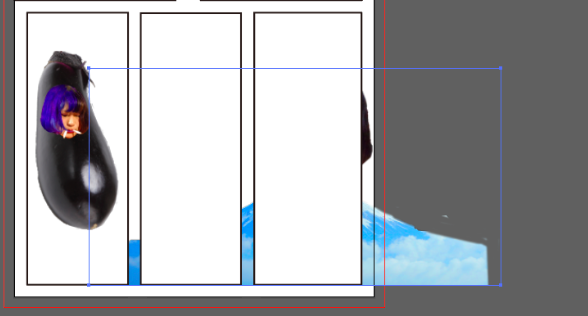
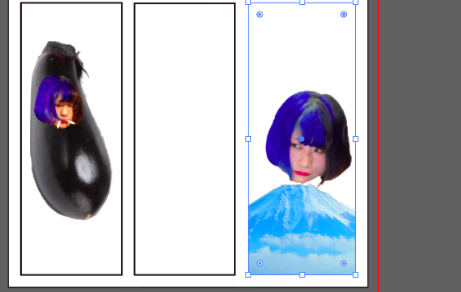
画像がコマよりでかい…こういうときはクリッピングマスク!

画像をコマの下に置きます。command + [ を連打!
([右クリック]→[重ね順]→[背面へ])
 や
や
そして[Shift]を押して二つを選択し、[右クリック]→[クリッピングマスクを生成]

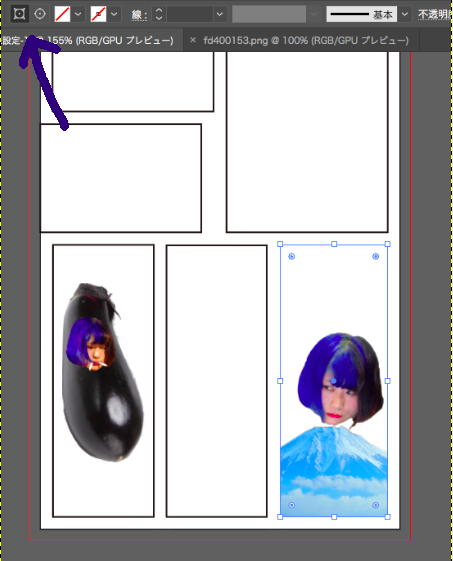
できた!けど線がなくなっちゃいました…
今四角っぽいアイコンに選択された状態になってるとおもうので、
丸の方を押してもう一回四角押すと線のptが選択できる様になりますのでもう一回線を作りましょう。
(仕様がまだちゃんとわかってない)

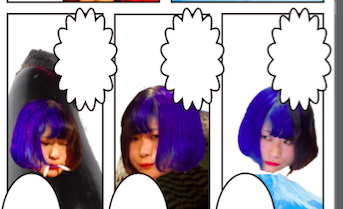
そんなこんなで貼り付けして……はいッ!
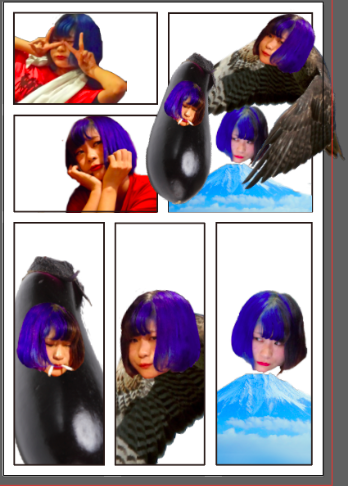
できました素材が貼り終わりました!!!!
イエ〜〜〜〜〜〜イめっちゃカオスだ〜〜〜〜〜〜〜〜

クリッピングマスクまとめ
- 埋め込みたい画像を下・コマを上にする
- command+[連打
- [右クリック]→[クリッピングマスクを生成]
ふきだしを作る[Illustrator]
最後はふきだしです!!
ふつうのふきだし
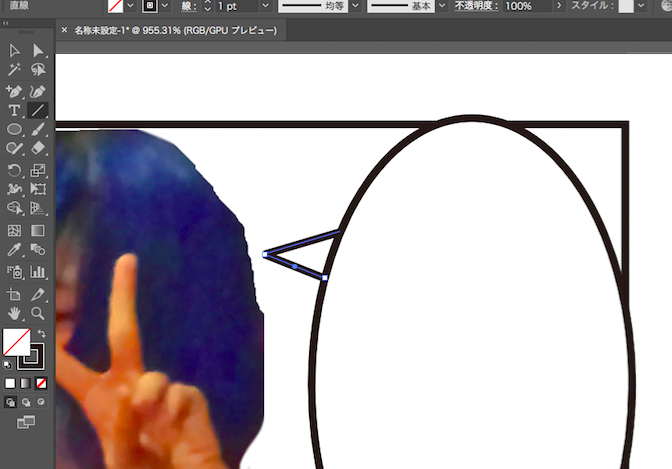
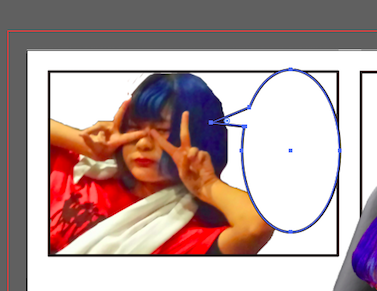
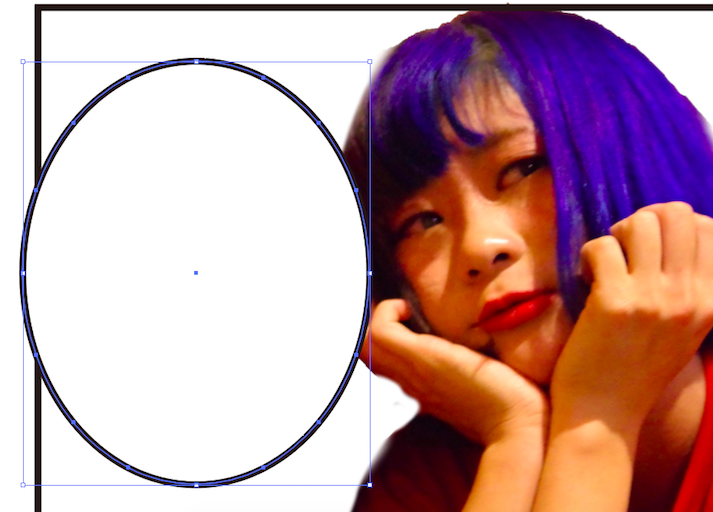
楕円ツールで丸をかきます。

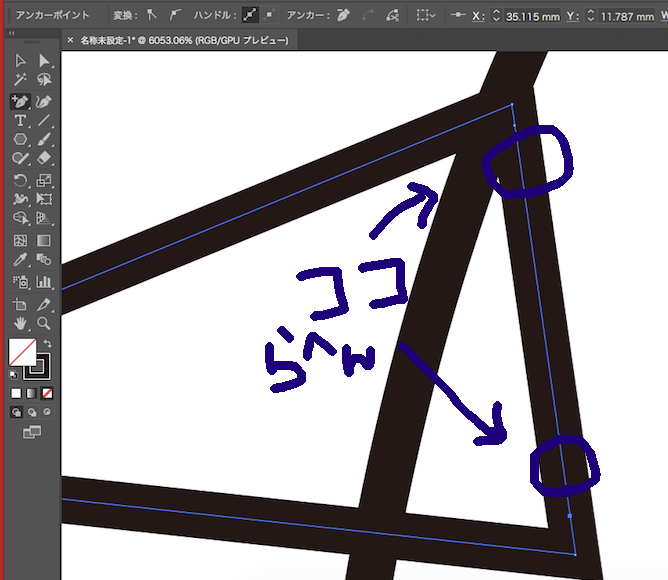
直線ツールでコレをかきます。

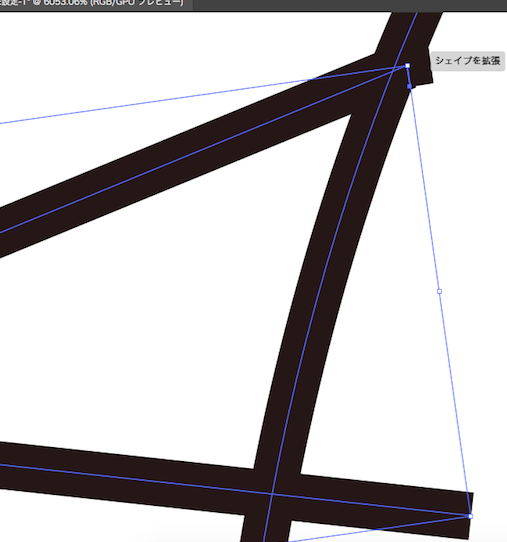
アンカーポイントの追加で、消したい線の上にアンカーポイントを追加します。

そしてそれを[delete]すれば….消えます!!!
地道な作業!!!!!!!!!!!!!!

全部消し終わるとこんなかんじで吹き出しができますねやったー。
[右クリック]→[グループ化]で適当にグループにしてあげましょう!他にもっといいやり方あるかもしれません……….シュン;_;

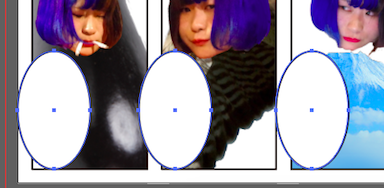
均等にコマを並べる
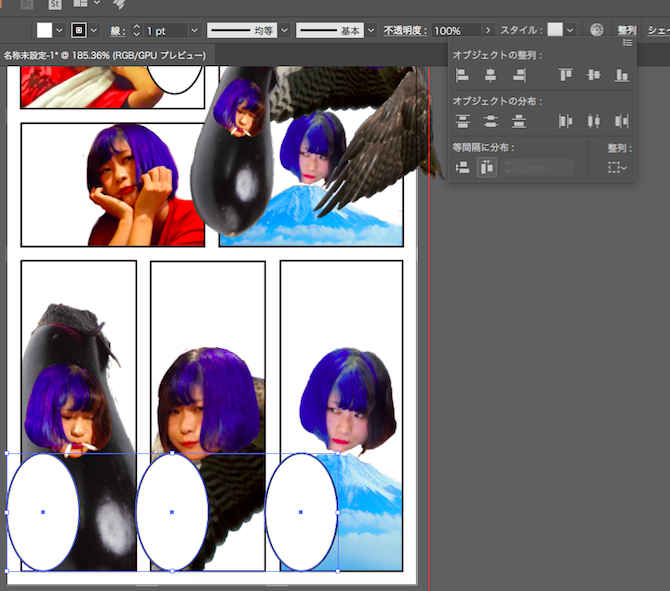
並べたい楕円を書き(大きさを揃えたいときはコピペして)だいたいこの辺に置きたいな〜って
ところに円を置いていきます。そのあと、3つ同時に選択します。

上の方にある整列を押すとオブジェクトの整列方法がいっぱいでてくるので
自分の並べたいやつを選択します。綺麗に揃うやったーーーーーー!!

びっくりしている吹き出しを作る
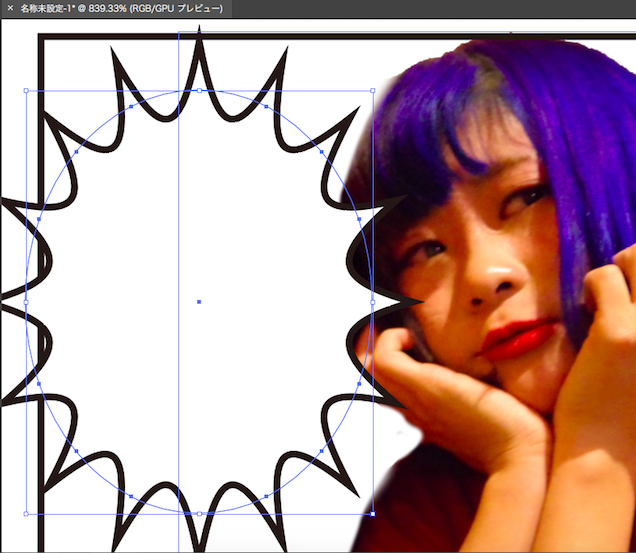
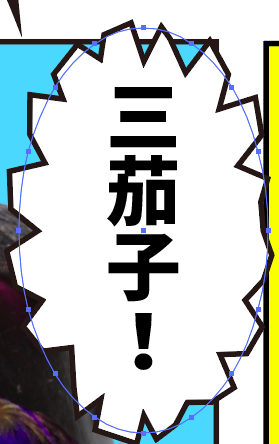
まず普通に円を書き、[オブジェクト]→[パス]→[アンカーポイントの追加]でぽちぽちを増やしていきます。
これがびっくりの波々の数になります。2回くらいがちょうどいいかな

[効果]→[パスの変形]→[パンク・膨張]で、マイナスの方に持ってきます!

ふわふわしてる吹き出し
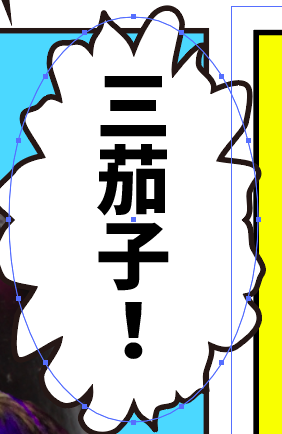
びっくり吹き出しと同じ様にアンカーポイントを追加していき、[パンク・膨張]の方でプラスに持ってくとふわふわします!

そのあと、[効果]→[パスの変形]→[ラフ]をすると、ちょっと不規則な感じの吹き出しになりますね。
元気のない吹き出しですね。
ギザギザ

丸く

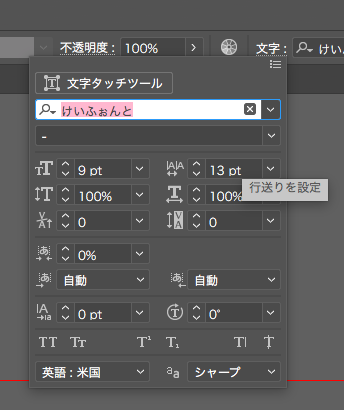
そして文字を入れれば完成です!
文字の幅大きくあいてるな〜〜てときは[文字]から行送りを小さくすればかっこ内におさまります!!

あとは色をつけて微調整すれば….完成!!!!

吹き出しまとめ
- 普通のやつ
- 楕円と吹き出しマークを書く
- いらない線の部分にアンカーポイントを追加し、そこをデリートする
- びっくりしてるやつ
- 楕円を書き、[オブジェクト]→[パス]→[アンカーポイントの追加]
- [効果]→[パスの変形]→[パンク・膨張]でマイナスにもってく
- ふわふわしてるやつ
- びっくりしてるやつと同じ
- [パンク・膨張]でプラスにもってく
- 均等にコマを並べる
- 並べたいコマたちを選択し、[整列]!
応用例
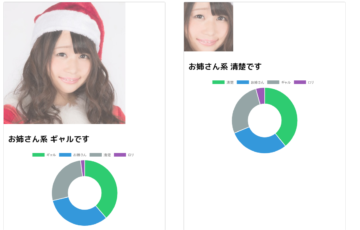
これはサークルのパンフレット用に作ったものです。
おきたい画像の色を3値化して(Illustrator)なんか…まんがっぽくやったやつです。

これは表紙みたいな感じにしたやつですね。
画像を2値化して、いい感じに配置すればこんなのも作れます。

Illustratorまだまだお子ちゃまなのでもっともっと技術を高めて
すんげぇ技術扱えるようになりたいです〜〜〜〜〜〜〜〜!
それではこれで終わります!!お付き合いありがとうございますた(^--^)_