こんにちは、そして初めまして、ゆ~きです。
これが初投稿になります。
Wordpress初めて触って戸惑ってます(笑)
そんな私ですが、去年の夏(もう去年の話なんですね、しみじみ)にCodePBLなる「創る系」のイベントに参加しました!!
そしてなんとこのイベント、また春にやるそうなんです。(※詳細はこちら!→http://codepbl.com)
今回はこのCodePBLがより多くの人に知ってもらえるように、参加してみてこんな感じだってよ~的な体験記事を書きました。
何かと経験不足なため読みずらい部分はあると思いますが最後まで付き合ってくれると嬉しいです♪
Contents
参加するまでの話
突然ですが皆さんは何かもの創りしたいと思ったことはないですか?
自分はプログラミングに興味あって、Unity触ったり、VR系の制作チームに参加したりしていたのですが、どうにもやりきることができませんでした。というのも、どう勉強していいかわかんないんです!!そして、一緒にやったり教えあったりできる仲間がおらず、モチベーションも下がっていき、長く続かないのでした・・・。
自力でここを突き抜けれるほどハイスペックでない自分は、そんなこんなで3年まで作りたい気持ちだけをくすぶらせて、創るといった行動ができないでいました。
そんな時に、運命の出会いがあったのです。
それは大学の生協の前でした。
いつものように教室移動をする自分、ふと目を上げるとそいつはまるで自分を待っていたかのようにそこにいたのです。
そう・・・、
CodePBLの看板!!
看板曰く、
- プログラミングを使って創る活動を支援してくれる
- 教えてくれるのはあの忍者の人やレッドインパルス
- ハッカソンや技術インターンに参加できるような力をつける(つまり初心者向け?)
とのこと。
上記のような状態だった自分は今度こそ行動できるのではないかと思い、友達を誘って参加したのでした。
参加中の話
キックスタート(アイデア出し)
CodePBL最初の活動はアイデア出しとチーム作りでした。
1人1つくらいアイデアを出して、実現可能性や人気などを考慮してチーム作りを行いました。
私たちは、すでに同じチームで参加する予定だったので一緒に参加したサークルの仲間と同じチームになることができました。
アイデアの方も創りたいものが決まっていたため、それを作るといった方針になりました。
しかし、最初の関門が・・・
どのようなものを使って、どのような方法でアイデアが実現できるか全く分からないのです・・・。
というのも私たちのチームはバレーボールサークルの後輩先輩で集まったものだったので、プログラミングは授業でたしなむ程度。
創る世界にhelloしたことなんてなかったのです。
そんな右も左もわからない私たちに対して、運営の方は親身に相談にのってくれ、最終的にはアイデアはそのままかつ自分たちの実力でできそうな落としどころを見つけることができました。
Let’s コーディング
ゴールが決まれば後は書くだけ!!
まずは初めて使う言語やフレームワークにおはようのあいさつを済ませて基本的な学習を進めていきました。
学習に効果的なサイトはサポートの方々が教えてくれたので、それを起点にがりがりと。
基礎学習を済ませたらプロダクト制作に移りました。
この期間は週1回全チームで集まって、進捗報告&意見出しを行っていました。
詰まっているところは共有してアドバイスをもらい、自分らの実装をブラッシュアップできるような意見ももらい週を重ねるごとにどんどんよくなっていくのは、やっていてぞくぞくするものがありました。

また、毎週のミーティングとは別に定期的にサポートの方々主催の勉強会も開かれました。
読みやすいコードを書くための「おそうじ教室」やチーム開発に必須な「Git勉強会」など、分かりやすく丁寧に教えていただきました。
そんなサポートを受けながら、時には夜にスカイプつないでカタカタ、学校に集まってカタカタ、私の家でカタカタ、自分の生活に無理ない範囲でこつこつ取り組んでいきました。
成果発表会

そうして、ついにこの日がやってきました。
自分たちの成果を見せる場!!
ぶっちゃけ未完成だったのですが・・・、ここまで取り組んだことと構想を自信にしていざ出陣っ。
場所はあのブランディングエンジニアさん。
ベンチャービジネス概論という授業で講義をしてくれた時から、私のあこがれの電通大発ベンチャーです。
これにはもう・・・、もう・・・(ことばにならない)
さらに協賛でいくつかの企業さんが参加してくれており、第一線の方々からの色々な意見を聞くことができました。
結果は残念なことにどの賞もいただくことはできませんでした(未完成だし当然ですね)。
でも、ある企業さんは1票入れていただいて、完成度こそ低いが目の付け方は良いというありがたいお言葉をいただくことができました。
これだけでも、涙が出そうなほどうれしかったです。
自分たちのプロダクト~Closize~
体験談的なのは以上になります。
ここでお待ちかね?私たちの創ったプロダクトの紹介です。
私たちは写真から自分に合ったサイズの服が選べるようなwebアプリを創りました。
closes+sizeでClosizeってわけです(。-`ω-)
このアプリを作った理由
ネット通販で服を買ったことってありますか?
ネットの場合はもちろん試着できなくて服のサイズ感がわからないですよね。
しかもこのサイズ感、下手をするとデザインなんかよりみた目に大きな影響を与えてしまいます。
この記事を読んでくださっている方の中にも、ネットで買っては見たもののサイズ感がしっくりこなくて失敗した経験やそれが心配で買うことができなかった経験を持つ方もいるんではないでしょうか?
そこで私たちはこの問題を解決するべく、ネット通販でも自分に合ったサイズ感の服を選ぶことができるよう、写真からサイズ感の試着ができるアプリケーションの開発に取り組んだのです!!
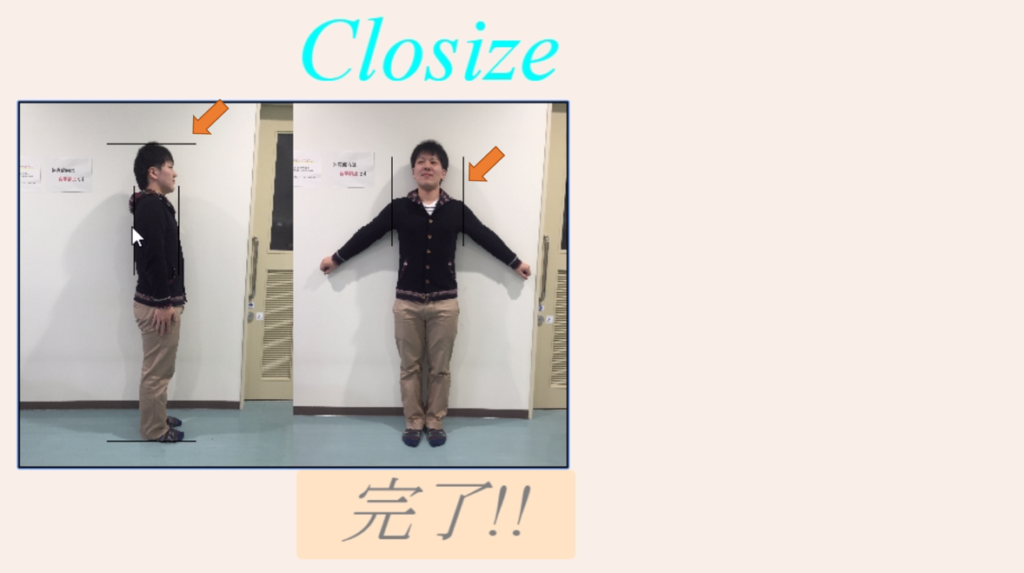
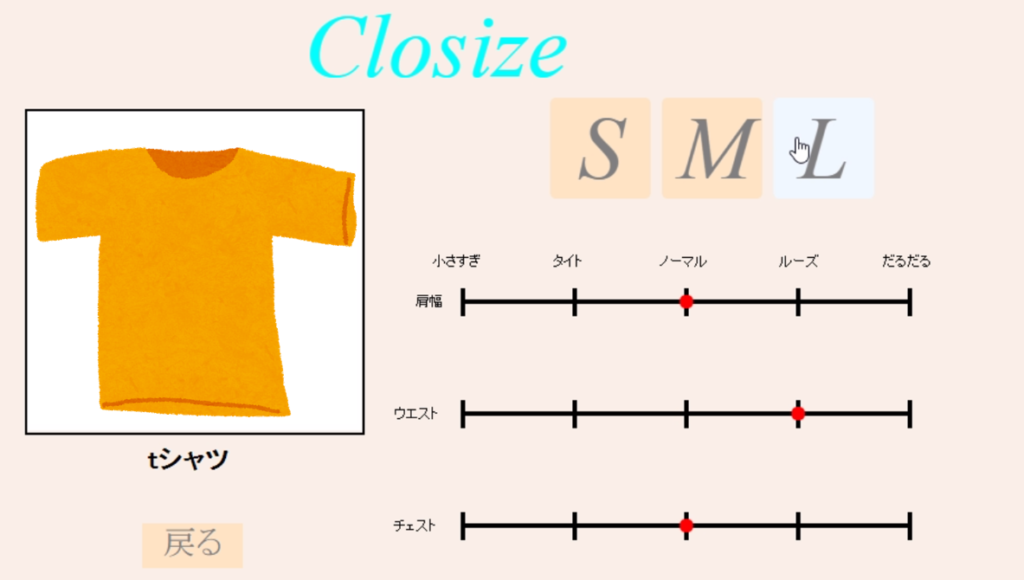
実際にこんなもの!!
実際のアプリはこんな感じです。
まずは自分の身長を入力しと正面・横からとった写真を取り込みます。
このとき正面からの写真は少し腕を開いたものを使います。
次に身長や肩幅、ウエスト、チェストを測定していきます。
マウスを使って頭の先、足の先といった順番でクリックしていくとカーソルが表示されます。
カーソルにはさまれると、その部分が身長との比をもとに測定されていきます。
ちなみにこのカーソル、クリックした位置がずれても体の端ぴったりにカーソルが設定されるような工夫がなされています。

最後に自分の着たい服を選択すると測定結果をもとにサイズ感が表示されます。
今回はUNIQLOのサイズを参考にTシャツとYシャツに関して試着が行えるようになっています。

完成度なんですが、実はローカルでしか動かずwebアプリとは言えない代物でした(笑)
また、採寸の精度やサイズ感判定の精度に課題がたくさんの残った状態でした(上記画像は評価式算出のもとのなった素材を使って行ったのでうまくいっています)
機械学習やより高度な画像処理を入れて、たくさんデータをとって完成形を見てみたいですね。
めっちゃ大変そうですが、めっちゃ楽しそうです!
参加後の話
終わりにCodePBL参加後の話をちょこっとさせてください。
CodePBLの後は協賛の企業さんやサポートしてくれた方々に多くのIT系のイベント、インターンなどを紹介していただけました。
また、無事創るという行動を行えた自分はもっと多くの人にこの経験をしてほしいと思い、身近な仲間に声をかけて現在は小さなチームで創る活動をしています。
今はCodePBLの第二回の運営にも関わらせてもらっていて、さらに多くの人にこの体験をしていただけるように準備しています。
この記事を読んでくれた方とCodePBLで会えたらいいなと思います。
長々となってしまいましたが自分の体験談は以上になります。
最後まで付き合っていただきありがとうございますm(__)m
では、ご縁があればCodePBLで会いましょう!アディオス!!