菊池です。
今回はSVGを使ってなめらかに変化するかわいいアニメーションの作り方を説明します。
いろいろ応用が聞くので、いろいろな形を作ってみてください!
Contents
SVGとは
ベクタ形式であるため、拡縮自在である。その他に、XMLベースの為、ウェブブラウザで(画像として、という意味ではなく、HTMLのソースビュー等と同様に、という意味で)閲覧でき、テキストエディタ等で編集できる。また、HTMLとの親和性により、ハイパーリンクを埋め込んだり、JavaScript 等と連携させることもできる。
https://ja.wikipedia.org/wiki/Scalable_Vector_Graphics
SVGは点や線、塗りつぶしの情報が数値として記録されているベクター画像です。
なので1ピクセルごとに色情報を保持しているラスター形式の画像と違い
拡大や縮小しても画像が劣化しないという特徴があります。
また、HTMLやJavaScriptなどで数字を動的に変化させることでなめらかなアニメーションを表現することができます。
ロゴとかでよく使うやつですね!Illustratorとかで書くやつです。
「Illustratorなんてもってなおいよぉ」
って思いましたか?安心してください。今回はテキストエディターとブラウザがあればできちゃうので大丈夫です。
いつだって、貧乏キッズのみかただよ!!

領域の指定
svgタグのviewBoxで描画する領域を指定します。
<svg viewBox=\"左上のx座標 左上のy座標 右下のx座標 右下のy座標\"><svg>
このSVGタグの中に色々書いていきます。
pathの描画
次にsvgタグの中にpathタグを入れて図形を描いていきます。
今回は桜の花びらです。
pathタグのd属性にコマンドを書いて図形を表します
コマンドは以下のようになっています。
開始位置の指定
M x座標,y座標
視点の移動。書き始める点を指定します。
基本的にpathは一筆書きのように書いていきます。
下で紹介するAコマンドなどは終点だけを指定していますね?
視点は前のコマンドの終点になるのです。しかし、書き始めは視点がないのでMコマンドで指定します。
Mコマンドは一旦筆を上げて、置き直すイメージです。
直線を描く
L 終点のx座標 終点のy座標
円弧を描く
A rx,ry x-axis-rotation large-arc-flag sweep-flag x,y
| パラメータ | 説明 |
|---|---|
| rx | 水平方向の半径 |
| ry | 垂直方向の半径 |
| x-axis-rotation | 楕円の傾き |
| large-arc-flag | 1:円弧の長い方にする 0:円弧の短い方にする |
| sweep-flag | 1:時計回り 0:反時計回り |
| x,y | 終点 |
Aコマンドはちょっと難しいですね
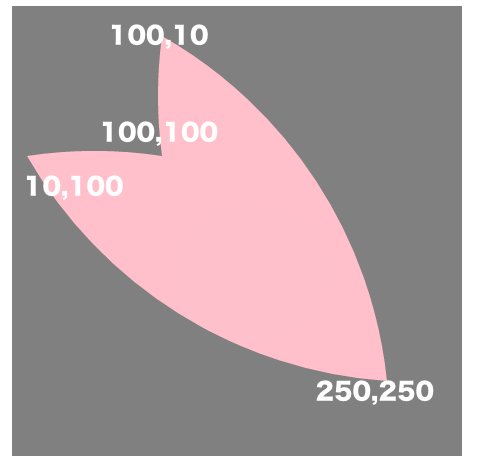
桜の花びらを描く
まずは花びらを書きます。SVGタグの中にpathタグを入れて、pathタグのd属性にうえで紹介したコマンドを使って図形を描いていきます。
MコマンドとAコマンドしか使っていません。
See the Pen sakura by yakipote (@yakipote) on CodePen.

アニメーションをつける
animateタグを使ってアニメーションを設定します。
attributeNameで変化させる属性を指定して、
from属性に変化前の図形、to属性に変化後の図形を指定するだけです。
長い二つの円弧の半径を小さくして円にしています。
See the Pen sakura mouseover animation by yakipote (@yakipote) on CodePen.
あ~すげぇおしゃれ

おまけ
See the Pen star by yakipote (@yakipote) on CodePen.
円弧の半径を大きくすることで直線に近くなるので、星などの図形を書くことができます。